200以上 link rel= stylesheet href= chrome //resources/css/text_defaults_md.css 139195
Md Feedback Add initial content/strings to feedbackcontainer element Changes include Create feedbackcontainer custom Polymer element with initial contents/strings and very minimal stylingThe element creates a link between your HTML document and an external resource The rel attribute specifies the relationship between the two documents Search engines may also use the information in the 'rel' attribute to determine how to index or display the pageAutosuggest helps you quickly narrow down your search results by suggesting possible matches as you type

Marc Of Cain Homeland Ministry Of National Security Advisers
Link rel= stylesheet href= chrome //resources/css/text_defaults_md.css
Link rel= stylesheet href= chrome //resources/css/text_defaults_md.css-Share Copy sharable link for this gist Clone via HTTPS Clone with Git or checkout with SVN using the repository's web address Learn more about clone URLsOn your average CSSwritin' day, odds are you won't even think about precedence in CSS It doesn't come up a whole heck of a lot But it does matter!



4ed0d4123ed0f9a2defbef26dd9de3ab Chromium Src
How to Load CSS / SCSS / JS / HTML from Twig Load CSS / JS in Gantry 5 Starting from Gantry 53 there is a new, better way to add JavaScript and CSS files via TwigThe preload value of the element's rel attribute lets you declare fetch requests in the HTML's , specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks in This ensures they are available earlier and are less likely to block the page's render, improving performanceThe preload valueWeb Animations Improvements in Chrome 50;
Fork of Chrome pdf extension to work as webui page in Electron electron/pdfviewerThe media could not be loaded, either because the server or network failed or because the format is not supportedIt's important to specify the as attribute – it helps the browser to prioritize and schedule the download properly
The design of application will look like this If you generate bundles with Symfony2 code generator then you should have a DefaultControllerphp in Controllers folder else you will need to create oneSign in chromium / chromium / src / d3edcaa53c76a360a803f6db1b2a / / chrome / browser / resources / settings / settingshtmlYES, This app is probably the BEST coding app out there for (Chromebook) because the features are amazing There are sections on HOW to code and ways you can code and I am upsest with this app because my friends told me to get a life when I was on this alot trying to make (triangle Monsters), Which was a pain butyau I did it and I thank this app for helping me learn how to code and its



Asdf Boolean Data Type String Computer Science



Marc Of Cain Homeland Ministry Of National Security Advisers
Ideone is something more than a pastebin;Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLShort answer No, you can't access chrome//resources from an extension First, it's blocked on purpose, thus why you see "Not allowed to load local resource" Second, you really shouldn't rely on Chrome's resources, which can change in any version



Marc Of Cain Homeland Ministry Of National Security Advisers


2
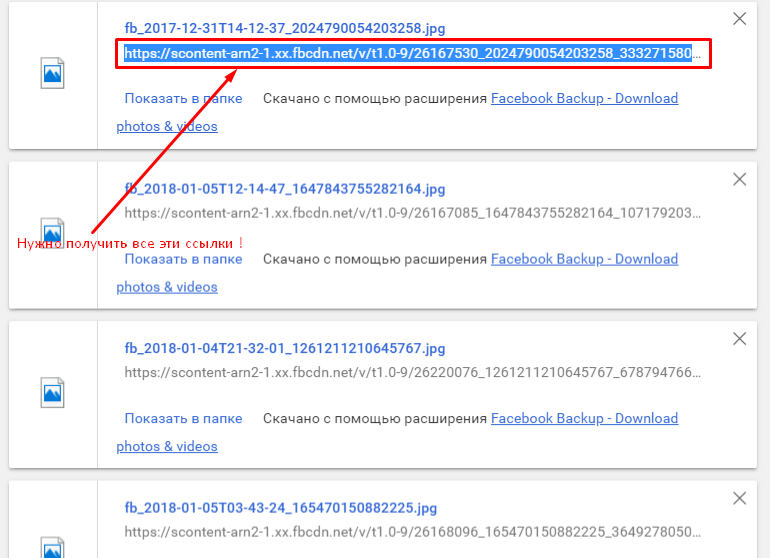
In 18, Chrome >= (and probably much earlier) I already had the extension Resource Override for various development uses, so I now use that to add my own stylesheet to fix some bad style choices in JIRA (and to hide more ads heh heh) The option I use is "Inject File" and it works very wellСтраница 1 из 2 Как скачать или срезать все ссылки из chrome//downloads/ отправлено в Флейм День добрый форумчане !The HTML External Resource Link element ( ) specifies relationships between the current document and an external resource This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things



Chrome Profile Json Format Issue 22 Temberature Blog Github


About It Is Coming So Very Soon Little Child
Inspector de textos Free download as Word Doc (doc / docx), PDF File (pdf), Text File (txt) or read online for free En este texto se puede apreciar como llegar inspeccionar un textoFetch for resources downloaded with fetch() or XMLHttpRequest,;Href points to the resource you want to download as can be anything you can download in a browser style for stylesheets,;


2


2
Chrome Supports createImageBitmap() in Chrome 50;In case if the above answers didn't solve your problemyou can access the file by mentioning its full addressIt's always better to add the full file path instead of messing around with the Forward slashDOMTokenList Validation Added in Chrome 50;


2



Render Blocking Css Web Fundamentals Google Developers
Pastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeCanvas toBlob() Support Added in Chrome 50;Md Feedback Add initial content/strings to feedbackcontainer element Changes include Create feedbackcontainer custom Polymer element with initial contents/strings and very minimal styling



Killer Escape 2 Pancaketimegaming



My Favorite Css Hack Dev Community
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLIt's an online compiler and debugging tool which allows to compile and run code online in more than 40 programming languagesFourth Use Preview environment for a better developer experience As d o ne in the previous step, we configured the job "Create Preview Environment" which uses GitLab's artifacts feature in order to load the static files that are needed to run our live preview site Once a merge request with new changes is created, an automatic job runs



1



Asdf Boolean Data Type String Computer Science
Search engines may also use the information in the 'rel' attribute to determine how to index or display the page Claire Broadley Claire is seasoned technical writer, editor, and HTML enthusiastSign in chromium / chromium / srcgit / / / chrome / browser / resources / pdf / indexhtml blob f509a2d62e08a762f525e4ea0b197f25ed6f02b6At that point, Chrome's Developer Tools will have a hard time showing you what's going on And then you have to start digging into the source files to try to make sense of it, during which time you've lost your mind and thrown the computer out the window



Ap5 10 Ev3 Estudio Caso Regaset 1 29 Mayo



Uncategorized Homeland Ministry Of National Security Advisers
Скачал картинки (400шт) с чужой странички !Sign in chromium / chromium / srcgit / / / chrome / browser / resources / pdf / indexhtml blob f509a2d62e08a762f525e4ea0b197f25ed6f02b6Ahrefafter specifically targets the position after (after) each link element (a) that actually has a URL (href) The content declaration here inserts the value of the href attribute between brackets



Css Link Rel Stylesheet Code Example



Asdf Boolean Data Type String Computer Science
FormData Methods for Inspection and Modification;заходу в chrome//downloads/ и там вот такая картина Скажу сразу, чтоThe default of course would be for all edits to be visible A link would then say "hide reverted or undone edits", and clicking it would hide edits that have left no net change in the article's text (at least those expressly marked as reverted or undone and the edits that reverted/undid them) This could function just like the current option of selecting how many edits to view on the screen at a time it would only affect that reader's current view of the article's history, and would not be


既存システムのhtmlmockを作る



Resource Interpreted As Stylesheet But Transferred With Mime Type Text Html Seems Not Related With Web Server Stack Overflow
Ahrefafter specifically targets the position after (after) each link element (a) that actually has a URL (href) The content declaration here inserts the value of the href attribute between bracketsWebVR implement insecure content warning display On WebVR pages loaded over insecure transport, show a small "Not secure" warning overlay permanently, and a transient more verbose warning for a short time on first entering the pageWebVR implement insecure content warning display On WebVR pages loaded over insecure transport, show a small "Not secure" warning overlay permanently, and a transient more verbose warning for a short time on first entering the page



Uncategorized Homeland Ministry Of National Security Advisers



Unwanted Extensions Keep Appearing Every Time Chrome Opens Google Chrome Community
Other values – see the full list on MDN;Embedding a Style Sheet A style sheet may be embedded in a document with the STYLE element The STYLE element is placed in the document HEADThe required TYPE attribute is used to specify a media typeGitHub Gist star and fork oroce's gists by creating an account on GitHub



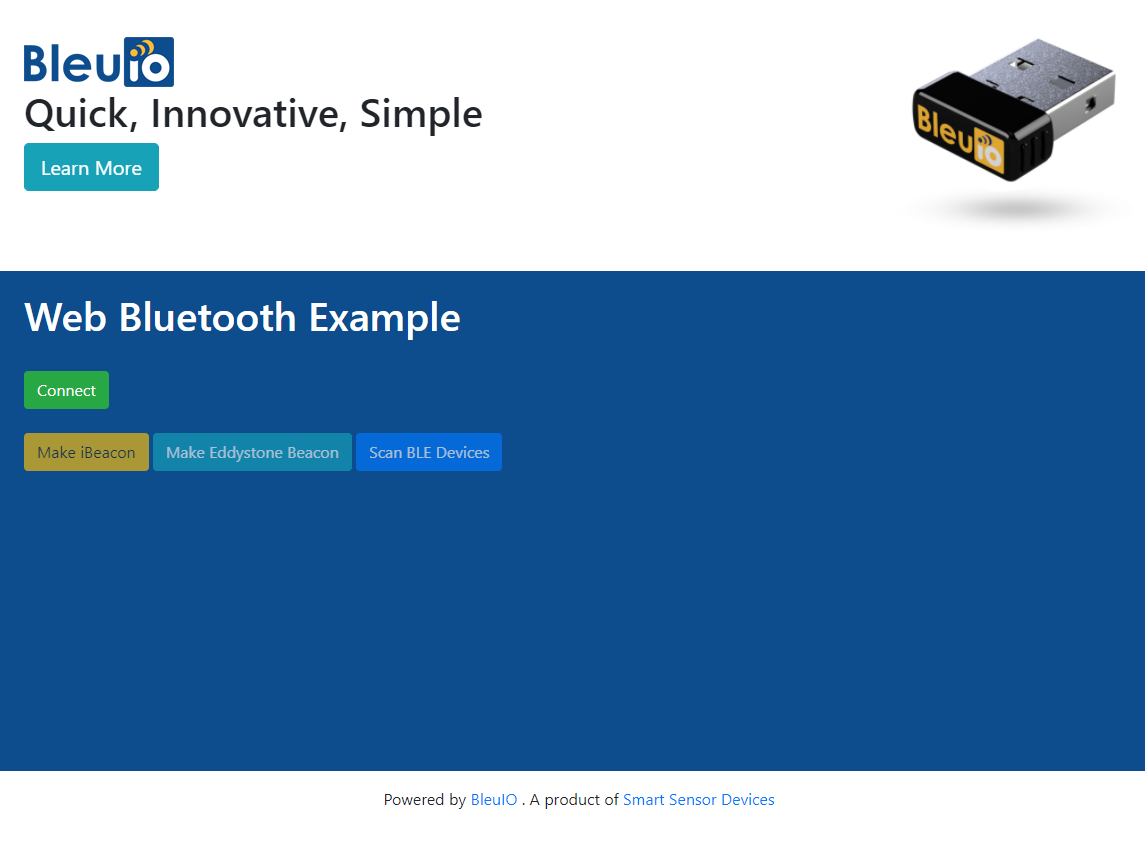
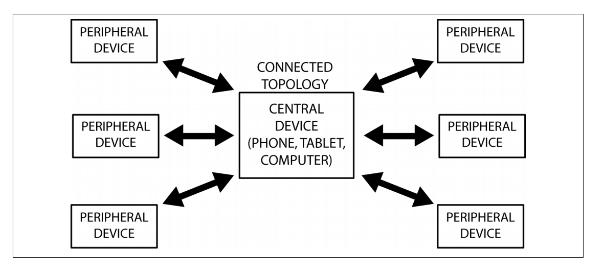
Interact With Bluetooth Devices Using Google Chrome Smart Sensor Devices Ab



Asdf Boolean Data Type String Computer Science
Note The files "resetcss" and "resetcontextcss" are deprecated, use "cssresetcss" and "cssresetcontextcss" instead The foundational CSS Reset removes the inconsistent styling of HTML elements provided by browsers This creates a dependably flat foundation to build uponCSS Reloader is a browser extension which allows developers to reload CSS without reloading the page itselfWeb Notification Improvements in Chrome 50 Icons, Close Events, Renotify Preferences and Timestamps;



Coding With Chrome



Html1 Pdf 1 2 3 4 5 6 7 8 9 10 11 12 13 New Tab Doctype Html Html Lang En Todo Dbeam Dir Ltr Copyright 15 The Chromium Authors All Course Hero
At the age of 26, an accident changed Brian's life, but personal training at the YMCA is helping him regain his strength and mobilityContribute to kirsrenaer/linkrelstylesheethrefchromeresourcescsstext_defaultscss development by creating an account on GitHubMinicss utilizes the ruleset of Normalizecss v700 to reliably deal with inconsistencies between browsers, while applying some tasteful defaults on top, such as using native font stack to figure out the best font for each device, setting the background and foreground colors, as well as the size of the text to 16px and its line height to 15 All of the most common HTML5 elements, such as



Link Rel Stylesheet Type Text Css Href Main Css Did Not Work Stack Overflow



Uncategorized Homeland Ministry Of National Security Advisers
Pastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeIntroduction ¶ Dijit Themes lend a consistent look and feel to widgets Themes are collections of images (icons and background images) and CSS files that bring a common visual style (font, color, texture, layout, animation, etc) to all the widgetsIn old style CSS, it used to be difficult to specify location of elements within a page Your only option was to use tables, which were cumbersome and difficult to use Now, tableless designs are used, which basically means websites use div HTML tags al



Resource Interpreted As Stylesheet But Transferred With Mime Type Text Html Seems Not Related With Web Server Stack Overflow



My Favorite Css Hack Dev Community


2



The University Of Oxford Infinity Royal Heritage Treasuries Sanitarium Extensive Care Ornamental Health Authentic Pseudonym Articles Of Mother English Royal Literacy International Laws Genealogy Original Licensure Curricular


2



Asdf Boolean Data Type String Computer Science



Interact With Bluetooth Devices Using Google Chrome Smart Sensor Devices Ab


2


Www Hybrid Analysis Com Sample 04adfb2ba2944c1e0902b5db8a98e91de64b8440a1a9954d3c3d91e451 Environmentid 100



4ed0d4123ed0f9a2defbef26dd9de3ab Chromium Src



Resource Interpreted As Stylesheet But Transferred With Mime Type Text Html Seems Not Related With Web Server Stack Overflow


Www Hybrid Analysis Com Sample 56d8ca9fe17aed904ac37afbff4eab50bbd86fc4cbe6 Environmentid 300



Chrome Profile Json Format Issue 22 Temberature Blog Github


Link Type Text Css Rel Stylesheet Href Stylesheet Css Codecademy



Unwanted Extensions Keep Appearing Every Time Chrome Opens Google Chrome Community



Uncategorized Homeland Ministry Of National Security Advisers



Uncategorized Homeland Ministry Of National Security Advisers



The University Of Oxford Infinity Royal Heritage Treasuries Sanitarium Extensive Care Ornamental Health Authentic Pseudonym Articles Of Mother English Royal Literacy International Laws Genealogy Original Licensure Curricular Referendums Rules Of



Preloading Modules Web Google Developers


About It Is Coming So Very Soon Little Child


2


2



Asdf Boolean Data Type String Computer Science



Uncategorized Homeland Ministry Of National Security Advisers


Html Starting Template2 Bootstrap V4 Alpha Getbootstrap Com Getting Started Introduction Starter Template Github



Asdf Boolean Data Type String Computer Science


Coding With Chrome



Es Mas Informacion Acerca Del Head Del Documento Web Education Community Group



既存システムのhtmlmockを作る


2



Inspector De Textos Business Law Intellectual Works



Chrome Profile Json Format Issue 22 Temberature Blog Github



Asdf Boolean Data Type String Computer Science



Chrome Profile Json Format Issue 22 Temberature Blog Github



Scratch Studio My New Gaming Team



Asphalt 8 Airborne Car Collection Youtube



Solved Link Rel Stylesheet Href Styles Css Escript Chegg Com



浏览器系列 Fe Knowledge


既存システムのhtmlmockを作る



Render Blocking Css Web Fundamentals Google Developers



Asdf Boolean Data Type String Computer Science



Solved Link Rel Stylesheet Href Styles Css Escript Chegg Com


0001 Kiwi Introduce Extensions Support R80 Patch Github



Asdf Boolean Data Type String Computer Science



1



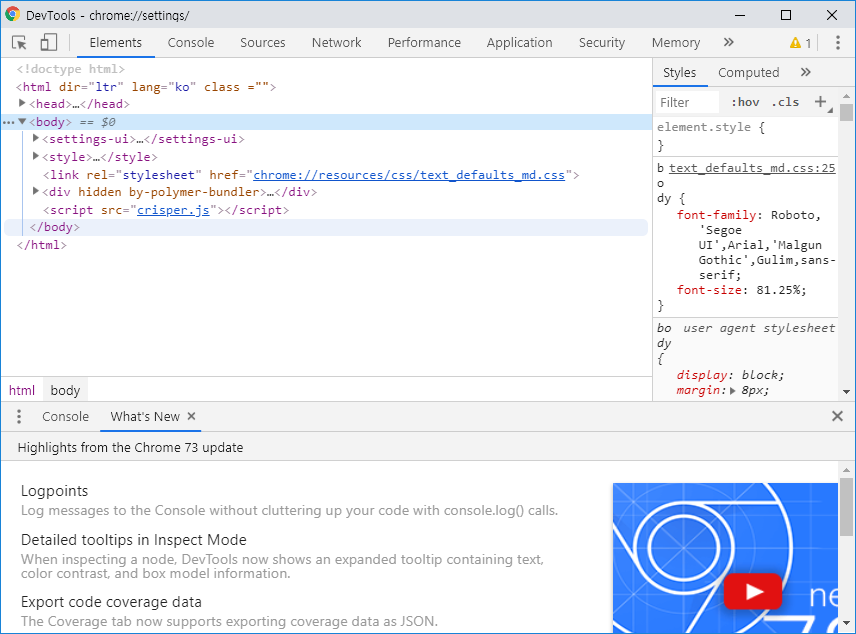
크롬 개발자도구 테마 설정 하는 법


2



Asdf Boolean Data Type String Computer Science



The University Of Oxford Infinity Royal Heritage Treasuries Sanitarium Extensive Care Ornamental Health Authentic Pseudonym Articles Of Mother English Royal Literacy International Laws Genealogy Original Licensure Curricular Referendums Rules Of



Nuzhna Pomosh Kak Skachat Ili Srezat Vse Ssylki Iz Chrome Downloads Flejm Forum Po Obmenu Privatnoj Informaciej I Razlichnym Vidam Zarabotka


Www Hybrid Analysis Com Sample Fccced8434cc8dedebd450c01ac36ee52bdbccbb0185c98a9aed Environmentid 0


Amazon Budget Chrome Extension Extensions Html At Master Ryanwwest Amazon Budget Chrome Extension Github


2



Marc Of Cain Homeland Ministry Of National Security Advisers



Interact With Bluetooth Devices Using Google Chrome Smart Sensor Devices Ab



Html1 Pdf 1 2 3 4 5 6 7 8 9 10 11 12 13 New Tab Doctype Html Html Lang En Todo Dbeam Dir Ltr Copyright 15 The Chromium Authors All Course Hero



Uncategorized Homeland Ministry Of National Security Advisers


2



Coding With Chrome



Uncategorized Homeland Ministry Of National Security Advisers


2



Render Blocking Css Web Fundamentals Google Developers



Sungguhhhh Manusia Luar Biasa Docx



Chrome Profile Json Format Issue 22 Temberature Blog Github



Asdf Boolean Data Type String Computer Science



Uncategorized Homeland Ministry Of National Security Advisers


2



Coding With Chrome Chrome Web Store



Marc Of Cain Homeland Ministry Of National Security Advisers


2



Asdf Boolean Data Type String Computer Science


2


コメント
コメントを投稿